티스토리 뷰
1. 문법강조 스타일 바꾸기
마크다운 기능이나 코드블럭 기능을 사용하면 편집화면에서는 문법강조가 제대로 되고 스타일도 깔끔히 적용되는 것으로 보이는데 막상 발행을 하고 나면 없던 스크롤바가 생기고 제대로 강조표시가 되지 않습니다. 가장 문제점은 라인넘버도 들어가지 않아서 소스코드를 설명하기에도 불편합니다.
찾아본 바에 의하면 스킨마다 다르다고 하는데, 저 또한 이런 현상을 겪었고 같은현상으로 머리를 싸매고 있는 분들을 위해 해결방법을 작성합니다.
임시방편으로, 클릭한번으로 간단하게 적용할 수 있는 'Syntax Highlight' 라는 플러그인이 있기는 한데 스타일이 적고 라인넘버도 표시가 되지 않습니다. 저는 수많은 스타일과 라인넘버 기능을 적용할 수 있는 방법을 포스팅 할 것입니다.

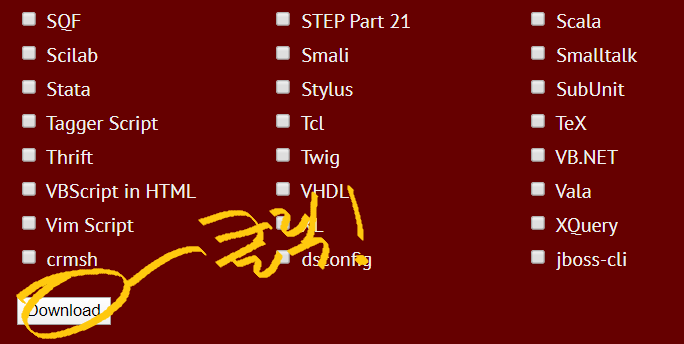
① https://highlightjs.org/download/에 접속하여 수많은 체크박스들 밑에 [Download] 버튼 클릭.

필요없는 언어는 체크해제 하여도 됩니다.
② [블로그관리 -> 꾸미기 -> 스킨 편집 -> html 편집 -> 파일업로드] 순으로 들어갑니다.
다운받은 파일 중 highlight.pack.js 업로드.
styles 폴더에서 마음에 드는 css파일 업로드. (저는 뭐가 뭔지 몰라 많은 분들에게 익숙한 github 스타일을 적용했습니다.)
③ html 편집 클릭.
<head>와 </head> 태그 사이에 아래 코드 추가
<!-- 코드 하이라이트 -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/vs2015.css"> // vs2015 -> 선택한 스타일의 파일명으로
<script>hljs.initHighlightingOnLoad();</script>3번째 줄의 "vs2015"부분을 반드시 자신이 선택한 스타일의 파일명으로 바꿔주어야 합니다.
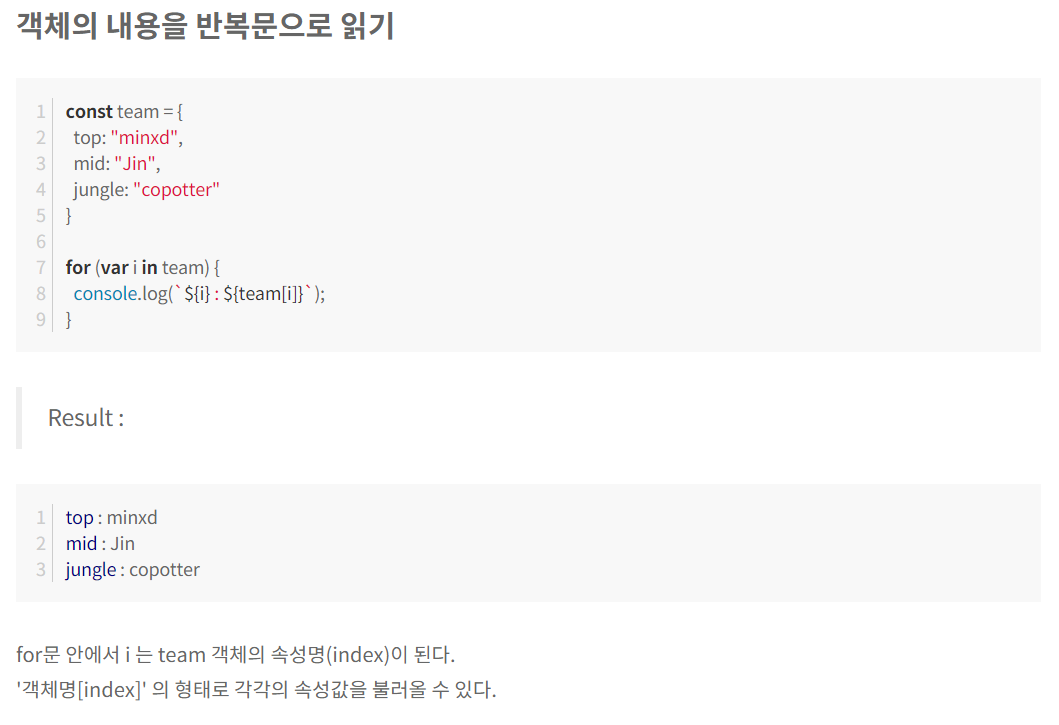
④ 소스코드가 있는 게시물로 가서 새로고침을 해보면 스타일이 적용된 것을 확인할 수 있습니다.
2. 라인넘버 넣기
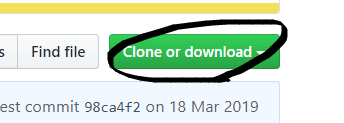
① https://github.com/wcoder/highlightjs-line-numbers.js/로 들어가 [Clone or download] -> [Download ZIP] 클릭.

[블로그관리 -> 꾸미기 -> 스킨 편집 -> html 편집 -> 파일업로드] 순으로 들어간 후, 다운로드 된 파일중 src폴더의
'highlightjs-line-numbers.js' 업로드.
② [블로그관리 -> 꾸미기 -> 스킨 편집 -> html 편집] 순으로 들어갑니다.
<head>와 </head>사이에 아래 코드 추가.
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script>hljs.initLineNumbersOnLoad({
singleLine: true
});
</script>
같은 화면에서 CSS로 들어가 아래 코드 추가.
/* 라인넘버 추가 */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px !important;
}
.hljs-ln-code {
padding-left: 10px !important;
}
③ 변경내역을 저장하고 블로그로 가면 예쁘게 적용된 스타일을 확인할 수 있습니다.

- Total
- Today
- Yesterday
- react
- 논리연산자
- terminal
- javascript
- syntax-highlight
- Command
- 삼항연산자
- npm
- pm2
- reactjs
- useEffect
- function
- useState
- sql
- mark-down
- code-block
- react hook
- ignore
- Object
- Database
- file system
- State
- SQL JOIN
- nodejs
- props
- blog
- ES6
- highlight-js
- daemon
- OOP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
